Out of these two ideas, I chose the first design to take even further, to make my final outcome.
I looked at the different logos and the famous places around Dunstable. I found this helpful when deciding what images to include in my final video.
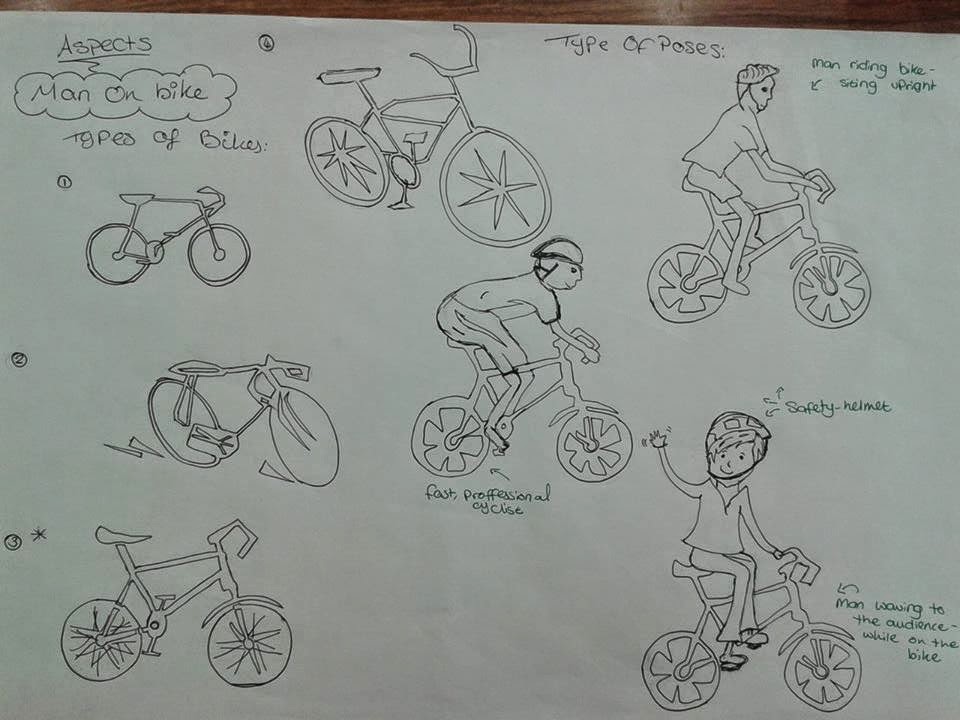
I created a man on a bike to move on the first slide - showing a visual animated image. I looked at and sketched out different styles of bikes, then went on to design the person on the bike. I chose the third bike style and third man design, as he is waving - making it look and become interactive with the audience, and the bike looks mostly realistic.
I experimented with type. I took different type styles from Adobe, and drew them out freehand.
I created a short story board, adding the type styles in rough and what would roughly happen in the video.
Then I started to create my final layouts, including every Detail that I needed to know, in order to create my final outcome.
I was ready to draw out my final designs and scanned them in, making sure they were correct.





















No comments:
Post a Comment